Cours 1 : Vous avez dit www ?
Différence entre le Web et Internet ?
La plupart du temps, on parle de « net » en disant « j’ai trouvé ça sur le net ». Le mot « Net » entretient cette confusion entre World Wide Web et Internet.
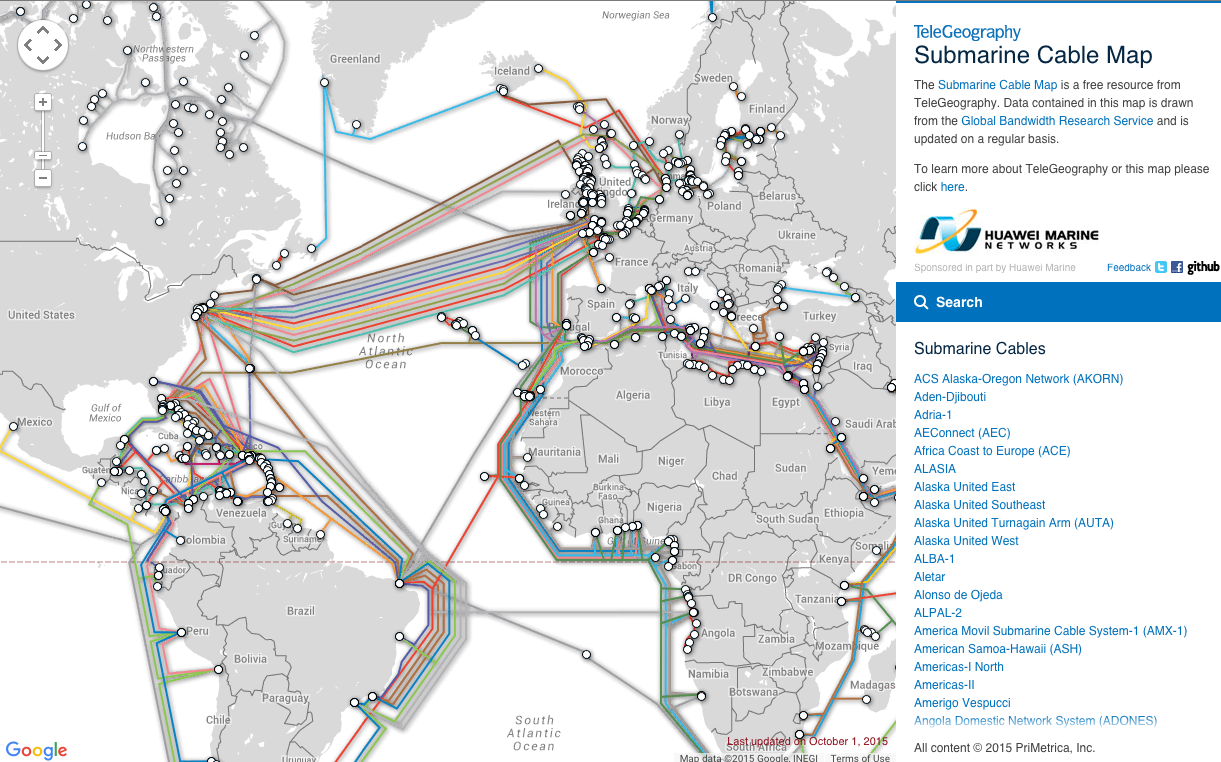
L’internet, une infrastructure

Source: https://www.submarinecablemap.com/
Internet, ou plutôt comme nous l’avons vu, L’internet, est le plus gros des réseaux internet du monde. C’est une infrastructure informatique permettant des transferts de données entre ordinateurs à travers un maillage (mesh) de serveurs et de routeurs.
Cette infrastructure permet de multiples utilisations : le mail par exemple, est une utilisation particulière, les échanges de fichier peer-to-peer en est une autre, les transactions financières entre banques encore une autre.
Le terme a été officialisé le 1er janvier 1983, 8 ans avant que n’existe le premier serveur Web.1
https://fr.wikipedia.org/wiki/Suite_des_protocoles_Internet
Le World Wide Web
La « toile mondiale » si on fait une traduction sauvage, désigne un des services accessible via le réseau Internet, possible grâce à un protocole particulier, le http.
TCP (Transmission Control Protocol) et IP (Internet Protocol),
Le terme web désigne à l’origine le réseau d’hyperliens tissé entre les pages html, et pas les connections du réseau. De nouveau, entre réseau d’hyperliens et réseau d’ordinateur s’est créée une confusion.
Le terme n’a pas une origine claire, on l’attribue généralement à Tim Berners-Lee, qui a mis en place avec Robert Caillau le premier serveur utilisant le protocole http, qui a jeté les bases de son protocole et de son langage.
Le logo « historique » du World Wide Web, qui illustre cet article, est de Robert Caillau.
Il faut donc retenir que le World Wide Web ou Web ou « la toile » est contenu dans l’Internet. 1
Historique
1930 : Mundaneum
Le Mundaneum avait pour but de réunir dans un même lieu toutes les connaissances du monde et ce, sous toutes ses formes (livres, affiches, journaux venant du monde entier...) dans un gigantesque et novateur Répertoire bibliographique universel, que l’on peut considérer comme un ancêtre de Google ou Wikipédia à l’époque du papier. Cependant, devant l’ampleur de la tâche, les promoteurs durent privilégier certains domaines et se limiter essentiellement à la documentation internationale.
http://lieu.mundaneum.org/fr/historique-lieu
1948 : La cybernétique
Basée sur la résistance du canal à la transmission des messages, est née en 1947 cette discipline nouvelle appelée cybernétique par son fondateur, Norbert Wiener, et qui constituera une véritable mathématique de l’information et de la communication.
Ce mouvement fut, dès le départ, très interdisciplinaire et a eu une influence considérable sur les sciences cognitives, l’intelligence artificielle, la modélisation économique, la psychologie & le management.
Deux concepts essentiels à comprendre:
Wiener introduit le concept selon lequel les systèmes ont des « inputs » et des « outputs » qui sont influencés par des mécanismes de «feed-back». La rétroaction et l’auto-correction (ou autorégulation).
Cet une étude des systèmes à finalité où l’on évalue et controle les processus en cours et les ré-ajuste par rapport à cette finalité. Par exemple: les grilles d’évaluations dans l’enseignement ou les tableaux d’indicateurs de performances.
Cette materialisation des processus est une reconstruction d’une certaine réalité. L’illusion est de croire que ces indicateurs sont le reflet exact de la réalité alors qu’ils en sont la reformulation permantes. Il arrive souvent que l’on redéfinisse la réalité sur la base de ces indicateurs ce qui réalise la professie de Beaudrillard:
Les simulacres précèdent la réalité.
En 53 le terme disparait. Comme si ce système qui mettait en relation le cerveau et la machine n’était pas présentable au public. Il s’éparpille dans toutes les disciplines qu’exerçaient ses créateurs.
Le web n’ayant de pas de version, il nous est impossible de voir le site d’un journal d’hier. Cela pose pas mal de questions quant à la responsabilité lorsque nous mettons du contenu en ligne.
Doit-on s’en remettre aux IA? https://www.theverge.com/2016/3/24/11297050/tay-microsoft-chatbot-racist
1963 : Le jeu de caractères codés ASCII est le principal système qui a permis l’échange de textes en anglais à un niveau mondial, limitant ainsi l’usage des langues locales au travers d’extensions régionales
L’ASCII définit seulement 128 caractères numérotés de 0 à 127 et codés en binaire de 0000000 à 1111111
Essayez: String to binary sur Duck Duck Go
1964 : Réseaux distribué USA vit dans la psychose d ’une attaque surprise de la Russie Paul Baran de la Rand Corporation se pose une question : Si un réseau d’ordinateurs est endommagé dans une guerre nucléaire, comment les militaires communiqueront-ils ?
1965 : Le message, c'est le médium. Marshall McLuhan (1911 - 1980), Canadien. Auteur de le médium est le message et de la galaxie de Gutenberg. Dans le médium est le message, il prône la force du canal dans la théorie de la communication (cf modèle de Jakobson) : Le canal de transmission d'un message possède aussi sa propre logique et contribue à donner au message une force et une coloration particulière. McLuhan voulait donc montrer combien le support (téléphone, télévision, livre) pouvait agir directement sur un message.
A méditer: Les nouveaux médias commencent toujours par imiter les anciens médias. (ref skeuomorphisme interface Apple) Référence Futuriste a propos des cubistes : comment voulez representer le mouvement et la vitesse avec une technique medievaleuse?
À méditer: Les médias agissent sur nos sens, nous « reprogramment », et conditionnent notre perception et notre appréhension du monde.
1965 : L’hypertexte Ted Nelson appelle hypertexte un réseau constitué par un ensemble de documents informatiques (originaux, citations, annotations) liés entre eux, soit tout un système hypertexte. Pour lui, la principale propriété de l’hypertexte est de ne pas être séquentiel (ou linéaire), par opposition à un discours ou aux pages d’un livre. Il s’agit aussi pour lui d’un « concept unifié d’idées et de données interconnectées, et de la façon dont ces idées et ces données peuvent être éditées sur un écran d’ordinateur »
Il décrit sa conception en détail dans son ouvrage Computer Lib/Dream machines.
A méditer:
Il y a à l’époque un besoin de rassembler tout le savoir de l’humanité quelque part :
- L’Enclyclopédie
- Mundaneum
- As we may think
- Project Alexandria
- Le web
29 octobre 1969
Deux ordinateurs de l’université d’UCLA et StandFort s’envois le premier message, le simple mot login sera envoyé sur le réseau. c'est le point de départ d’une mise en réseau d’ordinateurs, mieux connu sous le nom d’Arpanet. https://fr.wikipedia.org/wiki/ARPANET
1971 Bon alors, envoyé le mot login c’etait un bon début mais envoyé un texte ce serait mieu! L’ingénieur Ray Tomlinson parvient à transférer 200 lignes de code d’un ordinateur à l’autre via deux boîtes aux lettres électroniques. Le courrier électronique fait son apparition sous le nom de Netmail (Network Mail).
1972 Le réseau Internet prend de l’ampleur avec la création des premières adresses email qui permettent alors de localiser les systèmes sur le réseau.
1983 : cyberpunk
« Le cyberpunk tente de démystifier les codes culturels afin de déchiffrer les stratégies dissimulées de domination, de désir, de détermination, de pouvoir et de volonté d’exercer le pouvoir », décrit Mark Downham. Le cyberpunk évoque la dimension cybernétique et mécanique d’une vie réifiée. Ce mouvement propose une critique radicale des technologies virtuelles et de leur emprise sur l’existence humaine. Mais le cyberpunk évoque également le thème de la colonisation du corps humain par la machine, avec « les prothèses, les implants électroniques, la chirurgie esthétique, le cyberespace, l’ADN, l’altération générique », énumère Mark Downham. Mais les machines envahissent également le domaine mental, à travers l’intelligence artificielle et la neurochimie. Les technologies modifient radicalement la nature humaine et refaçonnent les individus. http://www.zones-subversives.com/le-cyberpunk-science-fiction-et-critique-sociale
Hacker history: http://tremblinguterus.blogspot.be/2012/10/cyber-threats-history-rise-of-hacker.html
Ex: Le cérébromancien, Blade Runner, Ghost in the shell
1986 : Le Logiciel Libre quand les ordinateurs sont entrés dans le monde des affaires, que les programmeurs ont commencé à subvenir à leurs besoins en limitant les droits associés à leurs logiciels et en en taxant chaque copie. Un logiciel libre est un logiciel dont l’utilisation, l’étude, la modification et la duplication par autrui en vue de sa diffusion sont permises, techniquement et légalement1, ceci afin de garantir certaines libertés induites, dont le contrôle du programme par l’utilisateur et la possibilité de partage entre individus.
Définition de la Free Software Foundation (FSF):
- la liberté d'exécuter le programme, pour tous les usages ;
- la liberté d'étudier le fonctionnement du programme et de l’adapter à ses besoins ;
- la liberté de redistribuer des copies du programme (ce qui implique la possibilité aussi bien de donner que de vendre des copies) ;
- la liberté d'améliorer le programme et de distribuer ces améliorations au public, pour en faire profiter toute la communauté.
En savoir plus sur le logiciel libre
Même si code d’une page web est accessible, Il n’est pas forcément open source. Mais dès lors comment protégér les œuvres sur internet? Certains artistes contemporains gèrent leur propriété intellectuelle avec des contrats. Par example les contrats de Rapael Rosendael
1987 : Les artistes s’empare de l’hypertexte Déjà bien avant le web on voit des artistes et des écrivains s’emparer de ce nouveau support et des capacité de l’hyper texte pour créer de nouvelles façons de raconter.
https://en.wikipedia.org/wiki/Hypertext_fiction
1989 : Tim Berners-Lee, un informaticien du CERN inventa le World Wide Web en 1989. Le Centre européen de recherche nucléaire (CERN) met en ligne la première page Web. Vient ensuite l’élaboration du langage HTML et des URL dans le but de simplifier l’utilisation du protocole de transmission des données. AOL, à l’époque nommée Quantum Computer Services, lance pour sa part le premier fournisseur de services Internet avec « America Online ». Un programme destiné au transfert de données et courriers électroniques.
1994 : Création du premier navigateur commercial, Netscape Navigator. Il sera longtemps plébiscité par les internautes avant l’arrivée d’Internet Explorer à la fin des années 1990.
1995 : Amazon.com devient le premier portail de commerce électronique à voir le jour. Il offre notamment à Internet une nouvelle dimension commerciale.
1996 : Après les premiers réseaux sans fil portant la norme WaveLAN, le Wi-Fi fait son apparition. Dans le même temps, la Tunisie s’impose comme un pionnier dans le monde arabe et africain en permettant l’utilisation commerciale et publique de l’Internet dans le pays.
1999 : Naissance du premier service d’échange de fichiers musicaux connu sous le nom Napster. L’avènement du peer-to-peer change radicalement l’utilisation du Web mais également le visage de l’industrie de l’audiovisuel. Par ailleurs, la population de la toile passe de 250 millions à 500 millions entre 1999 et 2002.
2001 : Création de wikipédia.
2003 : Tor Project The Hidden wiki http://zqktlwi4fecvo6ri.onion/wiki/index.php/Main_Page Stolen credit card http://7vx7qt2jyfdcvbqp.onion/
2004 : Facebook & World of Warcraft
2005 : Youtube
2007 : Lancement de l’Iphone par apple Marque le début d’un changement radical des modes de consommations de l’information.
2009 : Bitcoin & crypto monnaie
2011 : Printemps arabe & révolution numérique Les jeunes Égyptiens utilisent les hashtags #egypt et #jan25 sur Twitter pour diffuser le mot sur la révolution égyptienne. Le gouvernement répond en éteignant Internet.
2013 : L’affaire Snowden, dévoilement de la surveillance de masse Les jeunes Égyptiens utilisent les hashtags #egypt et #jan25 sur Twitter pour diffuser le mot sur la révolution égyptienne. Le gouvernement répond en éteignant Internet.
2016 : Règlement général sur protection des données Basé sur 3 grandes règles:
- L’accès à l’information
- Le droit à l’oubli
- Le droit d’être informé
2021 : NFT (Non-Fungible Token)
Les Tendances du web
Le web 1.0 ?
Le Web 1.0 est le Web constitué de pages web liées entre elles par des hyperliens qui a été créé au début des années 1990.
Le web 2.0 ?
Le Web 2.0 est le Web social, qui s’est généralisé avec le phénomène des blogs, des forums de discussion agrégeant des communautés autour de sites internet et enfin avec les réseaux sociaux.
Le web 3.0 ?
Le Web 3.0, celui de la commercialisation de tous les aspects de notre vie via les blockchain et les cryptomonnaies.
Vision Sémanticienne
- Web 1.0 : le Web où les personnes parlent aux machines
- Web 2.0 : le Web où les personnes parlent aux personnes (par le biais des * machines)
- Web 3.0 : le Web où les machines parlent aux machines (smart contracts)
- Web 4.0 : le Web comme intelligence artificielle complémentaire à la race * humaine
- Web 5.0 : le Web comme intelligence artificielle se substituant à la race humaine3
Ma première page web
Qu’est-ce que l’Html

Définiton
HTML signifie « HyperText Markup Language » qu'on peut traduire par « langage de balises pour l’hypertexte ». Il est utilisé afin de créer et de représenter le contenu d'une page web. D'autres technologies sont utilisées avec HTML pour décrire la présentation d'une page (CSS) et/ou ses fonctionnalités interactives (JavaScript).2
De quoi a-t-on besoin pour coder de l’html?
- Un navigateur (pour visualiser)
- Un editeur de texte (VsCode, Atom, Sublime Text, TextEdit,…)
- Votre gestionnaire de fichiers (le finder sur Mac)
A quoi ça ressemble?
Démarrez votre navigateur et visiter n’importe quelle page web. Puis effectuez un clic droit et choisissez «Affichez le code source de la page". Le texte peut varier en foncitions des navigateurs.

Ca fait peur mais en fait c’est très simple. Bientôt vous serez, comme le navigateur, parfait bilingue HTML/Français Français/HTML.
Le webdesign en 4 minutes - http://jgthms.com/web-design-in-4-minutes
Les balises
En HTML une balise est utilisée pour créer un element.

Le nom d’un élément HTML est le nom utilisé dans des chevrons comme par exemple
<p></p>
pour un paragraphe. Notez que le nom de la balise fermante est précédé par un caractère barre oblique. 3
</p>
Ne pas inclure une balise de fermeture est une erreur fréquente chez les débutants, et peut conduire à des résultats étranges.
Balises «block» vs «inline»
Par default le texte s’affiche en ligne, il faut des balises pour structurer la page. Example :
Il existe deux catégories importantes d’éléments en HTML que vous devez connaître : les éléments de niveau bloc (block) et les éléments en ligne (inline).
Les éléments de niveau de bloc
Ils sont souvent des éléments structurels de la page et représentent des paragraphes, des listes, des menus de navigation, des pieds de page, etc. Un élément de niveau bloc ne peut pas être imbriqué dans un élément inline, mais il peut être imbriqué dans un autre élément de niveau bloc. 2
Les éléments en ligne
Ce sont eux qui sont contenus dans des éléments de niveau bloc. Ils entourent seulement des petites parties du contenu du document, pas des paragraphes entiers ni des regroupements de contenu. Un élément en ligne ne fait pas apparaître une nouvelle ligne dans le document. Il apparaît généralement dans un paragraphe de texte, par exemple un élément (hyperlien) <a> ou des éléments d’accentuation tels que <em> ou <strong>.
Titres
Entête 1
Entête 2
Entête 3
Entête 4
Entête 5
Entête 6
<h1>Entête 1</h1>
<h2>Entête 2</h2>
<h3>Entête 3</h3>
<h4>Entête 4</h4>
<h5>Entête 5</h5>
<h6>Entête 6</h6>
Paragraphe
Culpa eu sint commodo duis dolore ut ipsum tempor elit do. Amet consectetur sunt veniam proident nisi magna Lorem velit dolore veniam incididunt. Amet ad laboris occaecat tempor mollit qui aute tempor eu culpa. Anim eiusmod ea duis cupidatat laboris amet et aliquip veniam adipisicing ipsum. Duis incididunt ipsum velit culpa mollit eu occaecat voluptate consectetur esse ut minim ea. Esse cillum ipsum duis Lorem. Esse do ad eu excepteur enim sit dolor aute elit aliquip ea deserunt ut.
<p>
Culpa eu sint commodo duis dolore ut ipsum tempor elit do. Amet consectetur
sunt veniam proident nisi magna Lorem velit dolore veniam incididunt. Amet ad
laboris occaecat tempor mollit qui aute tempor eu culpa. Anim eiusmod ea duis
cupidatat laboris amet et aliquip veniam adipisicing ipsum. Duis incididunt
ipsum velit culpa mollit eu occaecat voluptate consectetur esse ut minim ea.
Esse cillum ipsum duis Lorem. Esse do ad eu excepteur enim sit dolor aute elit
aliquip ea deserunt ut.
</p>
Liste
Non ordonnées
- Un
- Deux
- Trois
- Zéro
<ul>
<li>Un</li>
<li>Deux</li>
<li>Trois</li>
<li>Zéro</li>
</ul>
Ordonnées
- Un
- Deux
- Trois
<ol>
<li>Un</li>
<li>Deux</li>
<li>Trois</li>
</ol>
Citation
Je suis une citation
<blockquote>
<p>
<cite>Je suis une citation</cite>
</p>
</blockquote>
Premier squelette de page
Pour vous aider:
- balise = boite / contenu. Poupée russe (2 parties sauf certaines)
- html = les murs de la maison
- head = grenier (ce quon ne voit pas)
- body = le salon
Standart
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>Ma page</title>
</head>
<body>
Hello world
</body>
</html>
Vous pouvez le retrouver ici: http://jsbin.com/?html,output
Aventureux
<!DOCTYPE html>
<meta charset="utf-8" />
<link rel="stylesheet" href="./style.css" />
<title>Hello</title>
<p>Bonne année.</p>
- http://arts-numeriques.codedrops.net/L-internet-et-le-World-Wide-Web↩
- David Fayon, “Web 2.0 et au-delà”, ed. Economica, Paris, 2010, p.11.↩
- http://www.computerhistory.org/internet_history/↩