Cours 4 : Net-art & infrastructure
À quoi ressemble l’internet ?
Famous Failures from Stamen on Vimeo.
La carte n’est pas le territoire
«L’expérience n’est pas transmissible, seul le dogmatisme l’est» Aragon. « La carte précède le territoire » (Baudrillard). Ce dont nous faisons l’expérience (lieux, informations) se réduit à des images qui ont pris la place du réel en l’évacuant. Cette disparition du réel ne consiste pas uniquement dans l’annulation de la référence mais se traduit également par l’expérience que les sujets en font.
La carte est une perte dans son abstraction mais aussi dans la perte de l’historique.
Exploration d’une incapacité de transmettre notre expérience du réel.
L’art n’est qu’un language, aussi inefficace qu’un autre pour exprimer une réalité.
Quoique l’on puisse faire, notre incapacité à transmettre une pensée, un message, une image de manière parfaite/complète et sans équivoque est justement ce qui constitue le propre le l’activité artistique.
C'est dans les intersections créées lors du choc des expériences que la chimie s’opère, que le cerveau se reformatte, s’éveille.
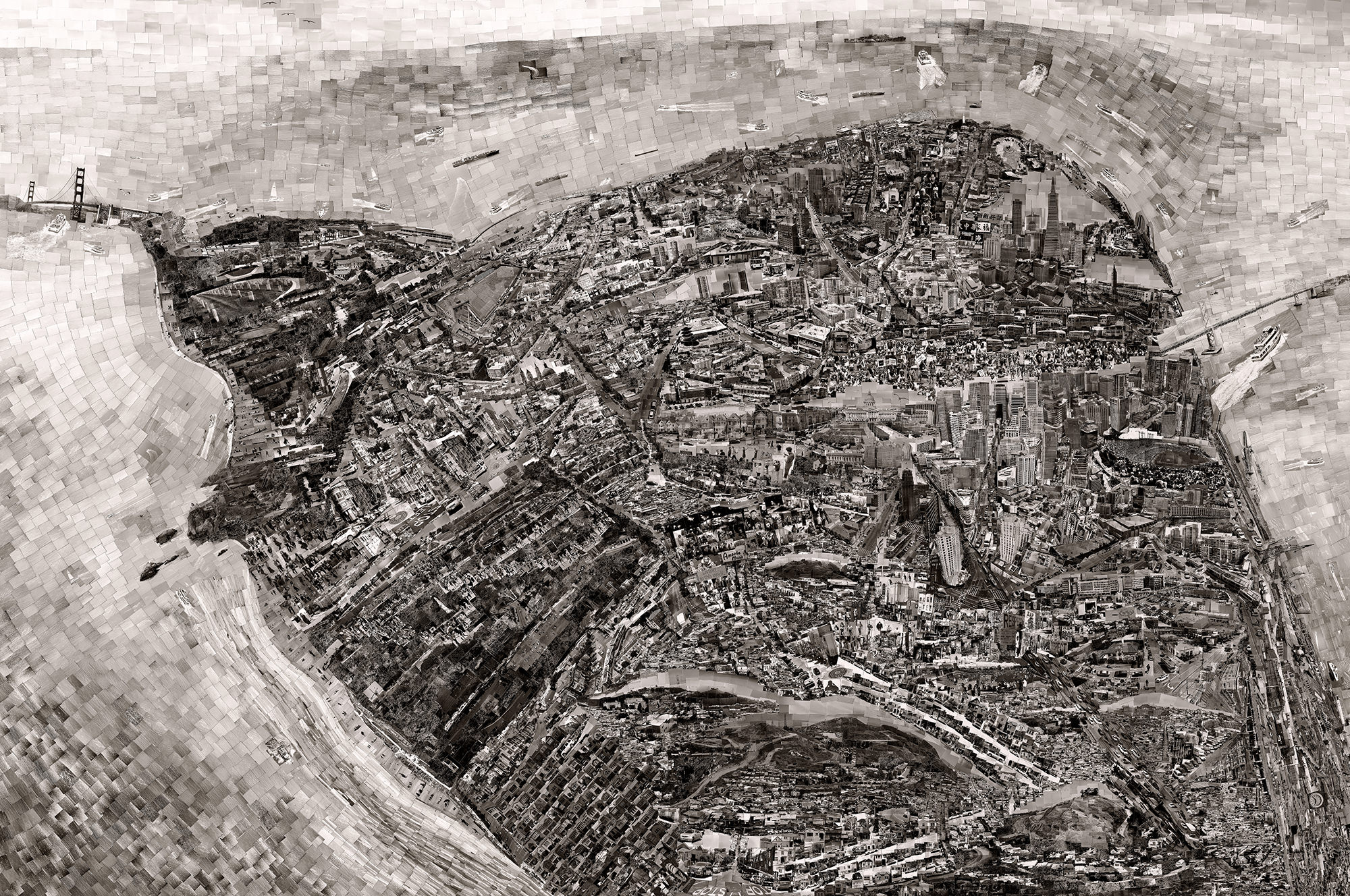
Sohei Nishino

Paolo Cirio
 https://www.paolocirio.net/work/street-ghosts/
https://www.paolocirio.net/work/street-ghosts/
Robert Leegte
http://www.bluemonochrome.com/
John Rafman

Aram Bartholl

https://arambartholl.com/de/map/
Net art - Geo net art
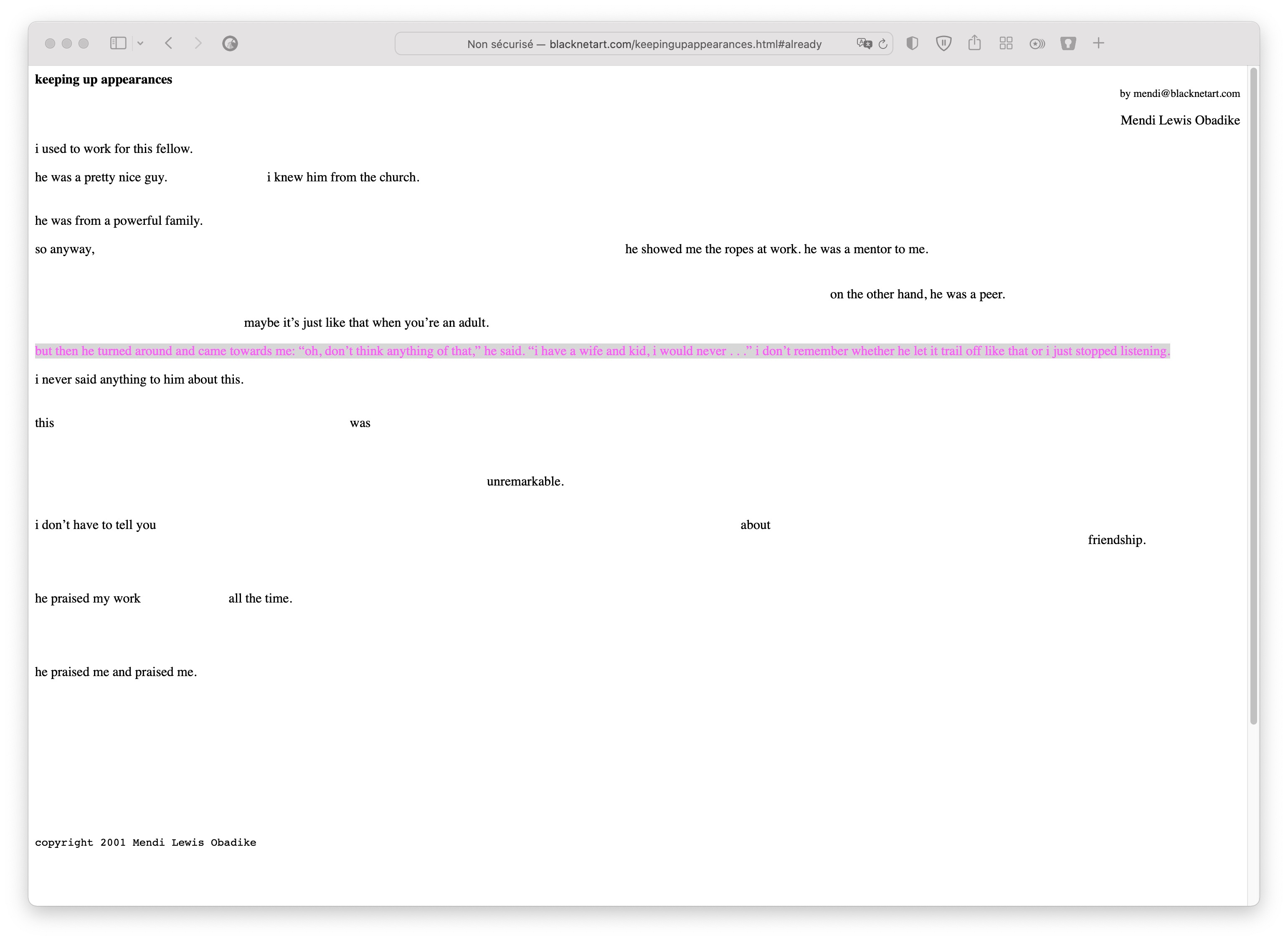
Mendi Lewis Obadike

http://blacknetart.com/keepingupappearances.html
Dina Kelberman
http://dinakelberman.tumblr.com/
Donald Hanson
I created an net art piece that moves to a new URL whenever someone views it. It is not possible to link to the art piece. Over time the art piece will become very hard to view. This is an experiment in introducing artificial scarcity into digital work.
Jamie Zawinski
Hacker culture site - https://www.jwz.org/
Jonathan Puckey
Ou plus sérieusement:
Using internet as design tools
Ou encore
Mario Klingemann
Ai art, neural quasimodo http://mario-klingemann.tumblr.com/
Kyle McDonald
Site: http://kylemcdonald.net/
Shu Lea Cheang's I.K.U. in the style of Picasso's "Girl with Mandolin". Excerpt begins at 39:42, the scene with all the inflatable dolls. More on I.K.U.: imdb.com/title/tt0255233/
Picasso x Porn from Kyle McDonald on Vimeo.
Ben Kinsley:
http://benkinsley.com/street-with-a-view/
SOOZ collectif
http://sooz.global/ http://prostheticknowledge.tumblr.com/post/126370521356/sooz-online-net-art-exhibition-features-new-pieces http://sooz.global/#/feelingclose
Emilio Vavarella
Chasseur de glitch sur google street view http://emiliovavarella.com/archive/google-trilogy/report-a-problem/
Halley doherty
http://www.theguardian.com/profile/halley-docherty
Élements de mise en page
Comme nous l’avons vu dans l’introduction au HTML, les balises HTML nous aide à structurer la page. Depuis la version 5 de HTML nous avons la possibilité ajouter des balises, et de leur donner un nom de notre choix. celles-ci seront l’équivalent une balise div (balise block). Afin de ne pas réinventer la roue, le standard qui définit l’HTML fournit une série de balises pour nous aider à structure la page. En voici quelques-unes :
| Élément | Description |
|---|---|
<address> | permet de regrouper les informations liées à une personne ou une organisation. |
<article> | représente un bloc de contenu indépendant comme un article, un commentaire sur un blog, et permet la syndication de son de ce contenu |
<aside> | représente un bloc de contenu secondaire par rapport au principal |
<footer> | regroupe les informations de pied de page |
<header> | représente l'ensemble des en-têtes au sens large c'est-à-dire Introduction, titre et logo par exemple |
<nav> | permet d'identifier clairement navigation du site |
<section> | rassemblent un ensemble d'éléments se référant au même sujet |
Ces balises servent aussi améliorer les conditions de navigation les lecteurs d'écran car il se base sur celle-ci pour déterminer ce qu'il y a lire. cela permet aux sourds et malentendants c'est quoi sable de pouvoir naviguer avec plus de facilité.
Une navigation avec des ancres
Comment cibler un élément?
Nous avons à notre disposition deux attributs HTML qui nous permettent d'identifier une balise (ou plusieures) dans une règle css.

L’attribut Id
il ne peut-être utilisé qu'une seule fois sur la page.
Comme nous essayons de réutiliser différentes règles CSS sur plusieurs éléments, cet attribut ne nous est donc pas très utile.
<p id="highlander">Hello</p>
L’attribut class
Nous pouvons via cet attribut associer des règles CSS a une balise en ajoutant le nom de ces règles dans la valeur de l'attribut, séparé par une espace
<p class="big fat boy">Hello</p>
Retenez: les id, c’est une carte d’identité, il n’y a qu’une personne avec la même carte. Les classes «C’est la class!» donc c’est pour le style.
Les ancres
Les encres sont des pointeurs vers un élément de la page html

Lorsque vous cliquez sur un lien qui comporte une ancre, le navigateur va automatiquement scroller jusqu'à l’endroit où se trouve l’élément en question.
Pour en savoir plus sur la création de lien, rendez-vous sur: https://developer.mozilla.org/fr/Apprendre/Comprendre_les_URL
Mettre un lien sur une image
Pour ajouter un lien sur une image, il vous faut simplement enveloper votre balise img de la balise a
<a href="http://lacambre.be">
<img src="mon-image.png" />
</a>